segunda-feira, 15 de dezembro de 2014
quinta-feira, 11 de dezembro de 2014
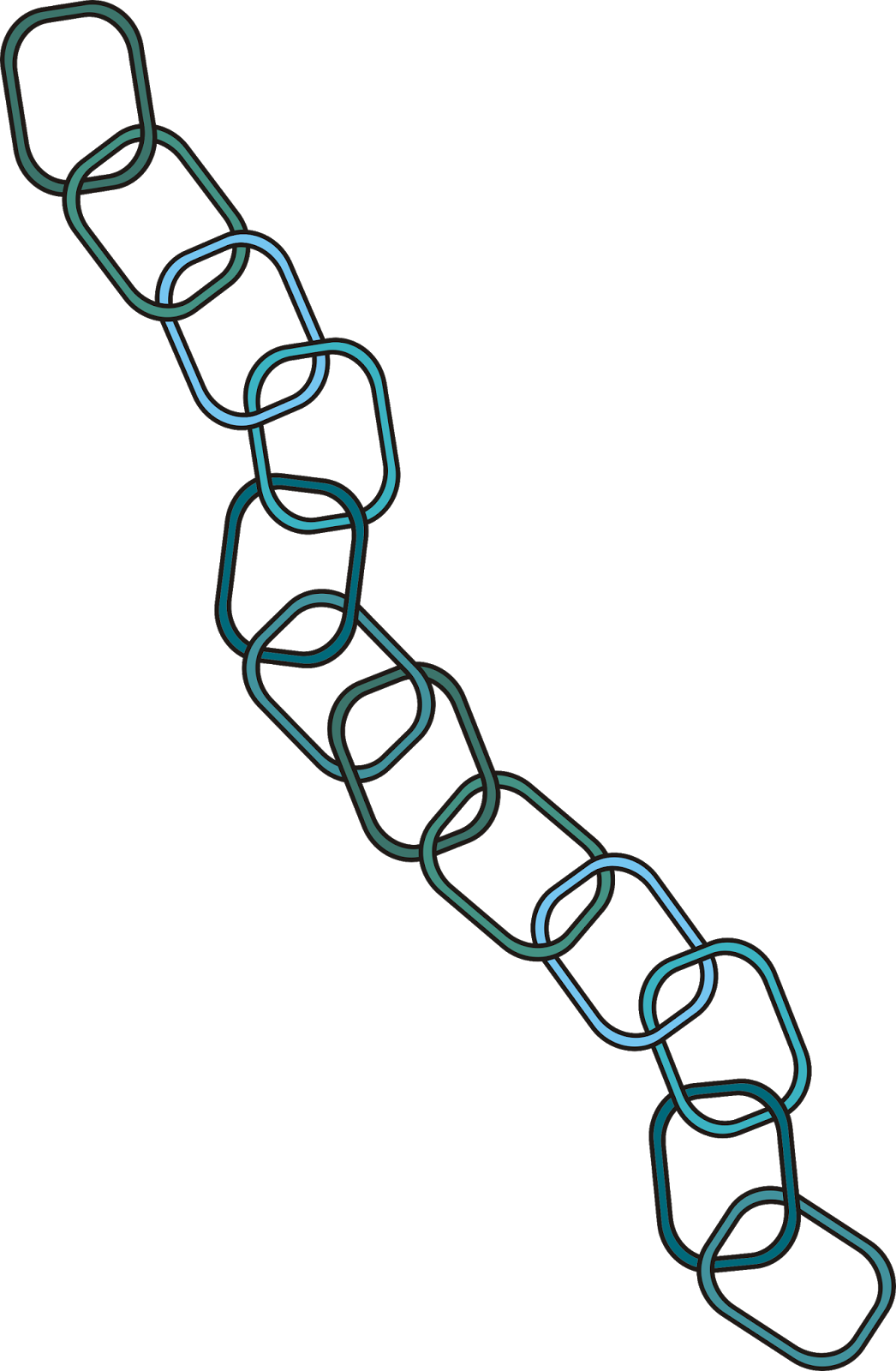
Criar uma Corrente
Através do CorelDraw conseguimos fazer uma corrente. É muito fácil! Experimenta!
Aqui está a nossa !!!

quinta-feira, 4 de dezembro de 2014
Ferramentas de preenchimento interativo
A ferramenta interativa de preenchimento permite criar efeitos de preenchimento
utilizando qualquer cor da paleta. É ainda possível modificar a transição de cores num
objeto, considerando que a cor de transição normalmente definida é a branca.

utilizando qualquer cor da paleta. É ainda possível modificar a transição de cores num
objeto, considerando que a cor de transição normalmente definida é a branca.

Contornos e Preenchimentos
Através do CorelDraw podemos atribuir vários contornos e preenchimentos às formas
escolhidas, dando profundidade e outra dimensão a essas mesmas formas.

escolhidas, dando profundidade e outra dimensão a essas mesmas formas.
Preenchimento de textura e preenchimento gradiente

Preenchimento PostScript e Preenchimento padrão
Nova Unidade - CorelDraw
Vamos iniciar uma nova unidade, onde iremos trabalhar com o CorelDraw.
Ficam aqui alguns exemplos do que este programa faz.
Esperemos que gostem deste novo tema!!! Experimentem!!!




Ficam aqui alguns exemplos do que este programa faz.




domingo, 23 de novembro de 2014
Formatos de ficheiros de imagem vetorial
CDR (CorelDRAW)
CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation. Este programa permite a cfriação e manipulação de vários produtos (desenhos artísticos, logótipos...).
SVG (Scalable Vector Graphics)
SVG é uma linguagem XML que descreve de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.
PS (Post Script)
PS é uma linguagem de programação especializada para visualização de informações, ou
uma linguagem de descrição de páginas, originalmente criada para impressão e
SVG (Scalable Vector Graphics)
SVG é uma linguagem XML que descreve de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.
PS (Post Script)
PS é uma linguagem de programação especializada para visualização de informações, ou
uma linguagem de descrição de páginas, originalmente criada para impressão e
posteriormente modificada para o uso com
monitores.
WMF (Windows Metafile)
WMF é um formato de arquivo gráfico do Sistema Microsoft Windows. Estes arquivos são portáveis entre as aplicações e essencialmente possuem no seu
conteúdo a característica gráfica vetorial.
Fontes de pesquisa: http://pt.wikipedia.org/wiki/CorelDRAW;
http://pt.wikipedia.org/wiki/SVG; http://pt.wikipedia.org/wiki/PostScript; http://pt.wikipedia.org/wiki/Windows_Metafile
http://pt.wikipedia.org/wiki/SVG; http://pt.wikipedia.org/wiki/PostScript; http://pt.wikipedia.org/wiki/Windows_Metafile
Formatos de ficheiros de imagem Bitmap
BMP (Bitmap)

JPEG (Joint Photographic Experts Group)
PDF (Portable Document Format)
O formato PDF é um formato de arquivo desenvolvido pela empresa Adobe Systems que converte e comprime documentos para possibilitar a visualização destes, independente de qual tenha sido o programa que os originou.
O formato PNG é um formato de imagem que foi projetado para substituir o formato GIF, pois o formato PNG é, principalmente, melhor na compressão de imagem. Este formato suporta uma profundidade de cor até 48 bits, mas ao contrário do GIF não suporta animação.
TIFF (Tagged Image File Format)
O formato TIFF é um formato gráfico, desenvolvido pelo empresa Aldus, que permite armazenar imagens bitmap de tamanho considerável sem que ocorra perda de qualidade.

Esquema síntese :
Fontes de pesquisa: http://pt.wikipedia.org/wiki/Graphics_Interchange_Format;
O formato BMP é um dos formatos
mais simples, onde um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os
pixéis num quadro de pontos e gere as cores, quer em cor verdadeira, ou através
de uma paleta indexada.
O formato GIF é um formato de imagem de mapa de bits muito
usado em páginas da Internet para imagens fixas ou para animações, uma vez que ocupa pouco espaço e quando alterado o seu tamanho original a qualidade não é perdida.

JPEG (Joint Photographic Experts Group)
O formato JPEG é um formato bastante usual que é utilizado na compressão de ficheiros. É, tal como o formato GIF, muito utilizado em páginas Web porque ocupa pouco espaço, mas que quando comprimido perde informação, uma vez que elimina dados irrelevantes e redundantes.
PDF (Portable Document Format)
O formato PDF é um formato de arquivo desenvolvido pela empresa Adobe Systems que converte e comprime documentos para possibilitar a visualização destes, independente de qual tenha sido o programa que os originou.
PNG (Portable Network Graphics)
O formato PNG é um formato de imagem que foi projetado para substituir o formato GIF, pois o formato PNG é, principalmente, melhor na compressão de imagem. Este formato suporta uma profundidade de cor até 48 bits, mas ao contrário do GIF não suporta animação.
TIFF (Tagged Image File Format)
O formato TIFF é um formato gráfico, desenvolvido pelo empresa Aldus, que permite armazenar imagens bitmap de tamanho considerável sem que ocorra perda de qualidade.
Entre os formatos gráficos este é o melhor em qualidade de imagem e consequentemente o maior em tamanho.

Comparação entre os vários formatos:
Esquema síntese :
Fontes de pesquisa: http://pt.wikipedia.org/wiki/Graphics_Interchange_Format;
segunda-feira, 17 de novembro de 2014
Imagem - Formato de ficheiros
Técnicas de compressão de dados


Tem como objetivos:
Reduzir o tempo e o espaço
necessários para backups;
A transmissão ser mais rápida, ou
seja, menor tempo de acesso;
Ocupar menos espaço, ficando mais
barata a transmissão;
Poder processar os dados
sequencialmente de forma mais rápida.

Fontes de pesquisa: http://pt.slideshare.net/midleofmidle/compressao-de-dados
domingo, 16 de novembro de 2014
COR – Brain Games
Como sabem estamos a trabalhar na
subunidade cor e imagem.
Nesta mensagem mostramos-vos alguns
vídeos de um programa chamado Brain Games que dá no National Geographic sobre
como é que o nosso cérebro interpreta as cores e outras curiosidades. Esperemos
que gostem!
Divirtam-se!!!!
quinta-feira, 13 de novembro de 2014
Modelos de cor
Modelo RGB
RGB é a sigla do sistema de cores luminosas,
formado pelas iniciais das cores em inglês Red, Green e Blue. Este
sistema de cores, também designado por cor-luz, é usado nos objetos que emitem
luz como os monitores dos computadores e televisão, as câmaras digitais, o scanner…
Modelo CMYK
CMYK é a sigla do sistema de cores formada pelas
cores Cyan, Magenta, Yellow e blacK.
Também chamado de cor-pigmento é um sistema muito utilizado na indústria
gráfica. Além das cores primárias também é usada a cor preta considerada como a
"cor chave" por ser fundamental para definir os detalhes de uma
imagem.
NOTA: Para alguns, o "K" que
faz parte da sigla seria da palavra inglesa "Key", que significa
"chave".
Modelo HSV
HSV é a sigla para o sistema de
cores, também conhecido como Hue, Saturation, Brightness, é composto pelas
componentes Tom (Hue), Saturação (Saturation) e Valor (Value). Este sistema de
cores define o espaço de cor utilizando três parâmetros:
Modelo YUV
YUV é a sigla do modelo que se baseia
num modo de transmissão vídeo de componentes separadas que utilizam três cabos
diferentes para fazer transitar as informações de luminosidade, a preto e
branco, (Y) e dois para as componentes de crominância, informação sobre a cor,
(U e V).
NOTA: Foi criado para permitir a transmissão de informações coloridas para
as televisões a cores, de maneira que as televisões a preto e branco continuassem
a exibir as imagens nessas cores.
http://teodacor12d.blogspot.pt/2011/02/sistemas-de-cores-hsv.html; http://www.significados.com.br/rgb/
terça-feira, 11 de novembro de 2014
Pixel e as suas utilidades
Pixel


Contração
da expressão picture element, Menor
unidade de uma imagem
"elemento da imagem" digital

A cor de cada pixel é fruto da
combinação de três cores básicas: vermelha, verde e azul.
Resolução
A resolução é a nitidez de detalhes
numa imagem bitmap, sendo medida em pixels por polegada (ppi). Quanto mais
pixels uma imagem tiver, melhor será a sua qualidade e, assim, mais fiel ela
será ao objeto real.
Profundidade de cor
Refere-se à cor ou à escala de
cinzentos de um pixel.
Um pixel com 8 bits por cor resulta
numa imagem de 24 bits (8 bits multiplicados pelas cores RGB - red, green, blue
- resultam numa imagem de 24 bits).
Tamanho do ficheiro
O tamanho de um ficheiro corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K),
megabytes (MB) ou gigabytes (GB).
Fatores que influenciam o tamanho da imagem
- Dimensões em pixels da imagem: Imagens com um número maior de pixels podem reproduzir mais detalhes num determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão.

- Formato do arquivo: Os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels, devido à variação nos métodos de compactação utilizados pelos formatos GIF, JPG, PNG e TIFF.
Fontes de pesquisa: http://mundoestranho.abril.com.br/materia/o-que-e-um-pixel;
segunda-feira, 10 de novembro de 2014
COR
COR
Sensação produzida pelos raios
luminosos nos órgãos visuais,
sendo interpretada no cérebro. É um fenómeno
físico-químico
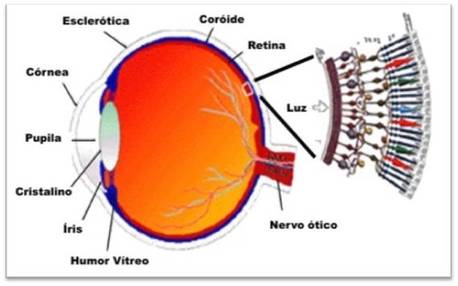
Como é feita a interpretação das cores pelo cérebro?
O cérebro humano interpreta as
cores depois de a luz atravessar a íris e ser projectada na retina. Os olhos
são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Visão escotópica:
A visão escotópica capta baixos
níveis de luminosidade e não detecta as cores sendo utilizada durante a noite,
ou estando em ambientes escuros depois de algum tempo, onde o olho passa a ser
mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica
são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho
(retina).
Visão fotópica:
A visão fotópica é a que
possibilita ver cores, que são utilizadas durante o dia ou em níveis normais de
luminosidade. A luz é projectada na retina e é processada pelos cones existindo
em cada olho cerca de 6,400,000, mas apenas três tipos diferentes: 64% do tipo
vermelho; 32% do tipo verde e 2% do tipo azul.
Esquema síntese:
Fontes de pesquisa: http://teoriadacorpedrocorreia.blogspot.pt/2011/12/visao-escotopica-e-visao-fotopica.html; http://conceito.de/cor
Subscrever:
Mensagens (Atom)